Bạn đã từng nghe qua lợi ích của n8n? Bạn muốn thử triển khai trên hosting để test hoặc tạo các dự án nhỏ trước khi chuyển sang VPS? Bài viết này sẽ hướng dẫn chi tiết cách cài đặt n8n trên cPanel Hosting, từ việc tạo subdomain, cấu hình Node.js, cài đặt n8n đến thiết lập các biến môi trường cần thiết. Với hướng dẫn này, bạn sẽ dễ dàng chạy n8n trên hosting cPanel để thử nghiệm và phát triển workflow trước khi nâng cấp lên VPS.
n8n là gì?
n8n là một công cụ tự động hóa workflow mã nguồn mở, cho phép kết nối nhiều ứng dụng và dịch vụ để tự động xử lý các tác vụ lặp đi lặp lại mà không cần viết quá nhiều code. Với n8n, bạn có thể dễ dàng thiết lập luồng công việc (workflow) như gửi email, cập nhật dữ liệu, đồng bộ hóa hệ thống, v.v., giúp tiết kiệm thời gian và tăng hiệu quả vận hành.
Yêu cầu cấu hình cài đặt n8n trên cPanel Hosting
Để cài đặt n8n trên cPanel Hosting cho các dự án nhỏ với tải thấp, bạn cần đảm bảo hosting đáp ứng cấu hình tối thiểu sau:
- CPU: Tối thiểu 2 cores (khuyến nghị 4 cores).
- RAM: Tối thiểu 2GB (khuyến nghị 4GB).
Cấu hình này chỉ phù hợp với dự án nhỏ. Nếu bạn làm việc với dự án lớn hoặc có tải cao, hãy cân nhắc nâng cấp lên VPS để đảm bảo hiệu suất.
Hướng dẫn cài đặt n8n trên cPanel Hosting chi tiết các bước
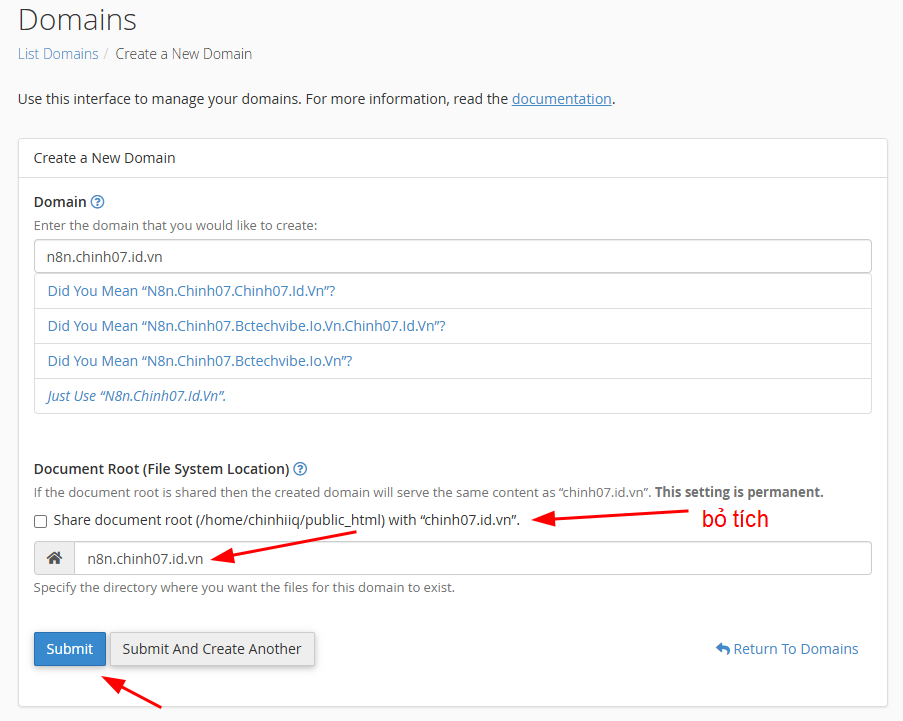
Thêm subdomain/addon domain trên cPanel
Mình khuyến nghị các bạn sử dụng subdomain. Ở đây mình lấy ví dụ subdomain là n8n.chinh07.id.vn.

Cài đặt SSL cho subdomain/addon domain vừa tạo
Trước tiên, bạn cần trỏ bản ghi A (A record) của subdomain về địa chỉ IP của hosting. Bạn có thể tham khảo hướng dẫn cấu hình DNS tại trung tâm hỗ trợ hoặc tài liệu kỹ thuật của nhà cung cấp dịch vụ để thực hiện chính xác.
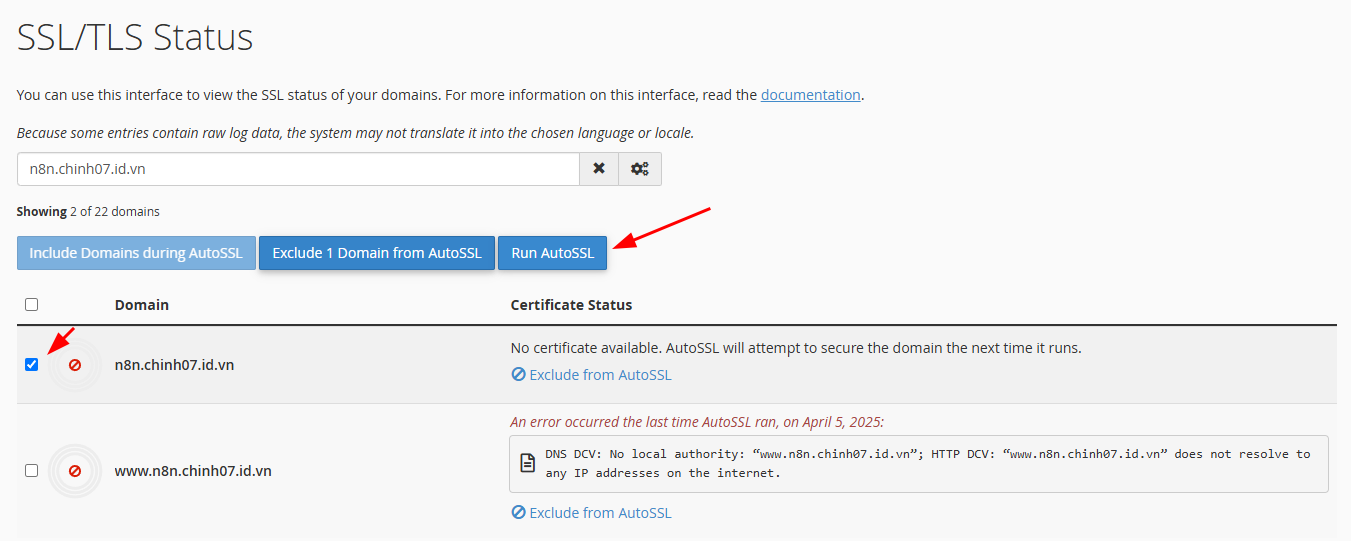
Sau đó bạn vào chức năng SSL/TLS Status, chọn subdomain vừa tạo và nhấn vào Run AutoSSL để cài đặt chứng chỉ SSL cho subdomain.

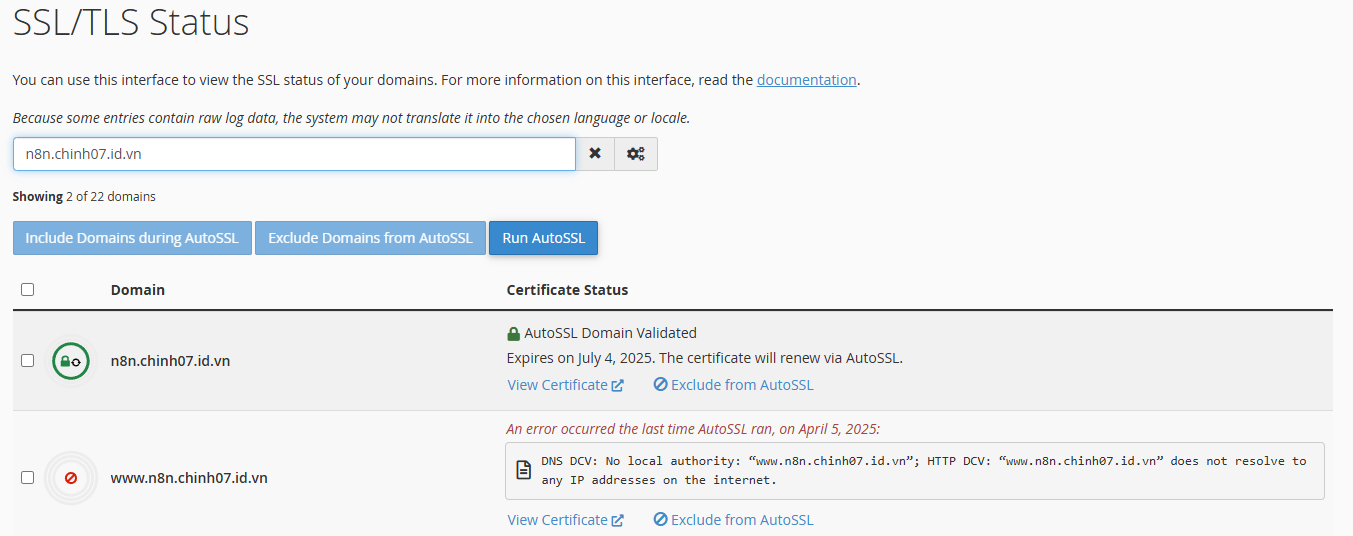
Hệ thống sẽ cài đặt SSL cho subdomain của bạn, sau khi cài đặt thành công thì sẽ hiển thị như hình ảnh dưới đây.

Cấu hình Node.js trong cPanel
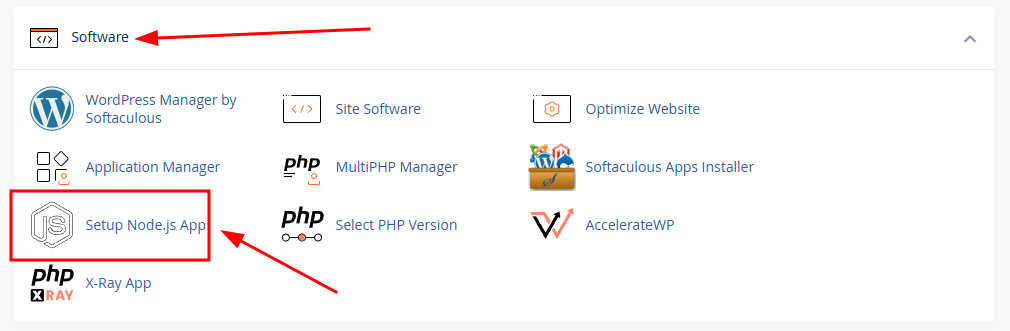
Chúng ta sẽ cài đặt thông qua môi trường Node.js mà cPanel hỗ trợ. Tìm đến khu vực Software và nhấp vào biểu tượng Setup Node.js App.

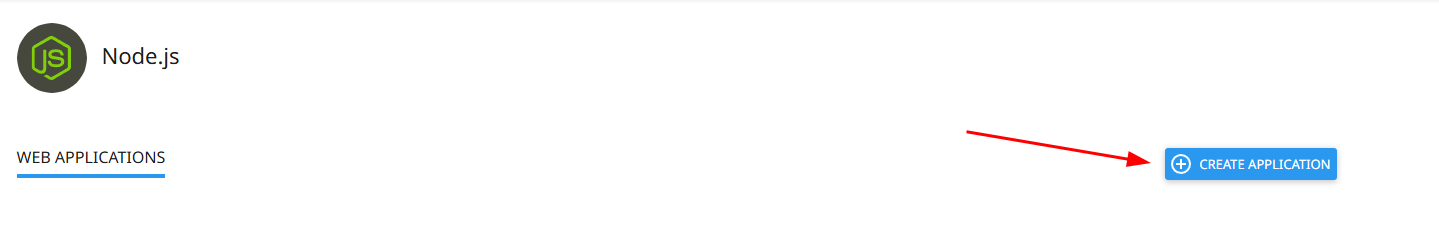
Tiếp tục chọn CREATE APPLICATION.

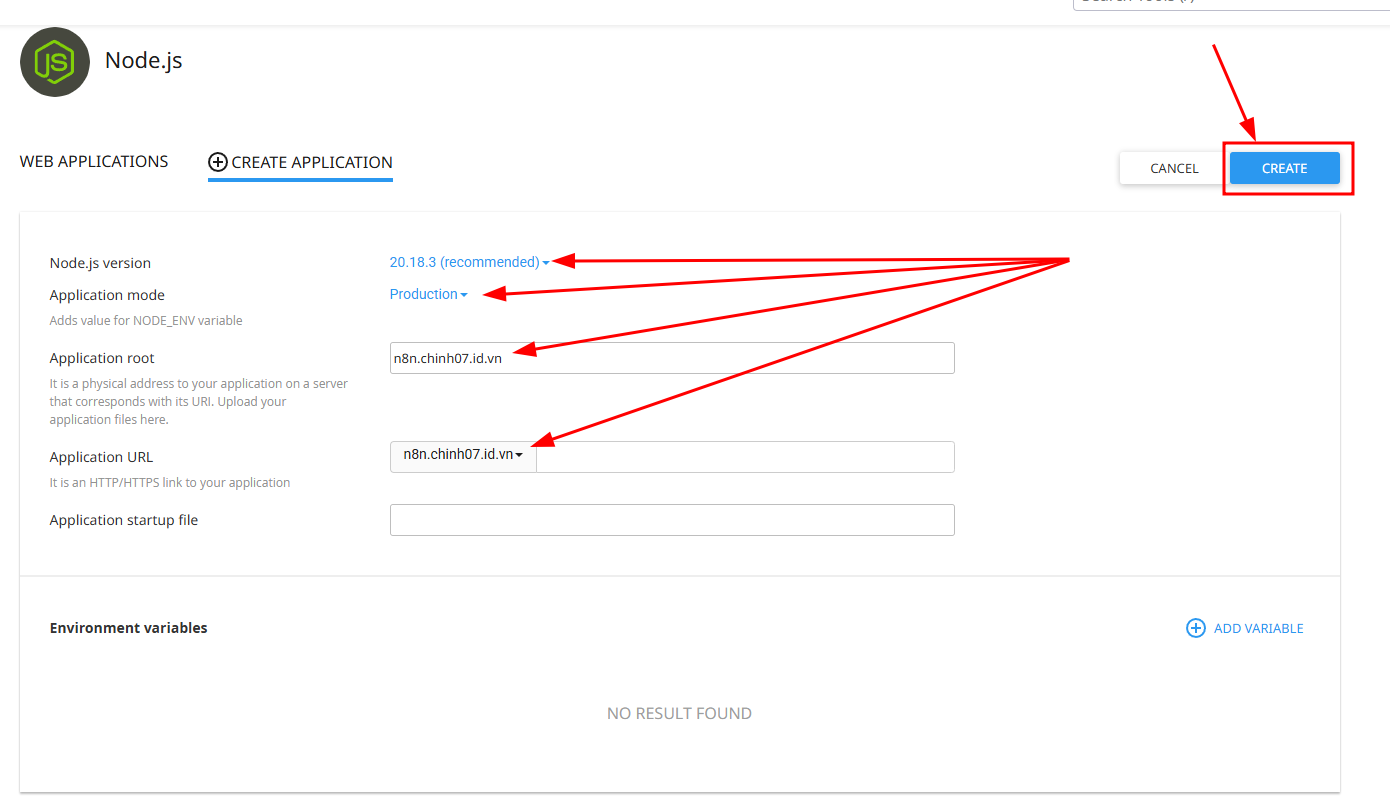
Trong giao diện Create Application, bạn cần điền các thông tin sau:
- Node.js Version: Chọn phiên bản Node.js mới nhất để đảm bảo hiệu suất và tính tương thích tối ưu.
- Application mode: Chọn Production
- Application root: Chỉ định thư mục cài đặt, ví dụ: thư mục tương ứng với subdomain đã thêm (n8n.chinh07.id.vn)
- Application URL: Chọn subdomain đã thêm, ví dụ: n8n.chinh07.id.vn.
- Application startup file: Để trống. Sau khi cài đặt, bạn sẽ cập nhật thông tin này.
Sau khi nhập đầy đủ thông tin, nhấn CREATE để tạo ứng dụng.

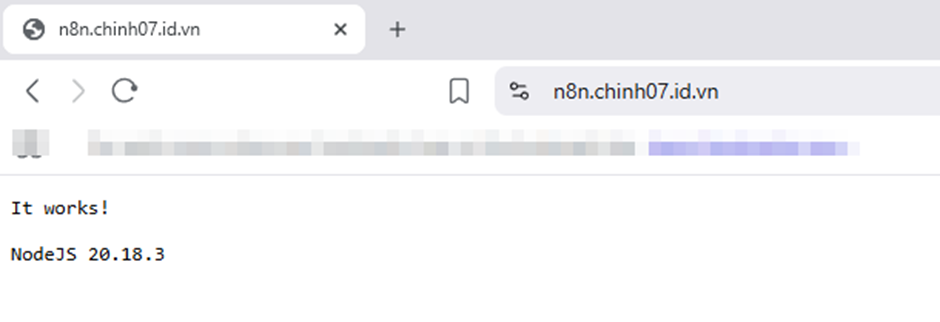
Sau khi đã tạo xong, bạn truy cập subdomain để kiểm tra đã hoạt động hay chưa.

Cài đặt n8n trên cPanel Hosting
Sau khi bạn thiết lập môi trường Node.js hoàn tất, bạn tiến hành cài đặt theo các bước hướng dẫn sau:
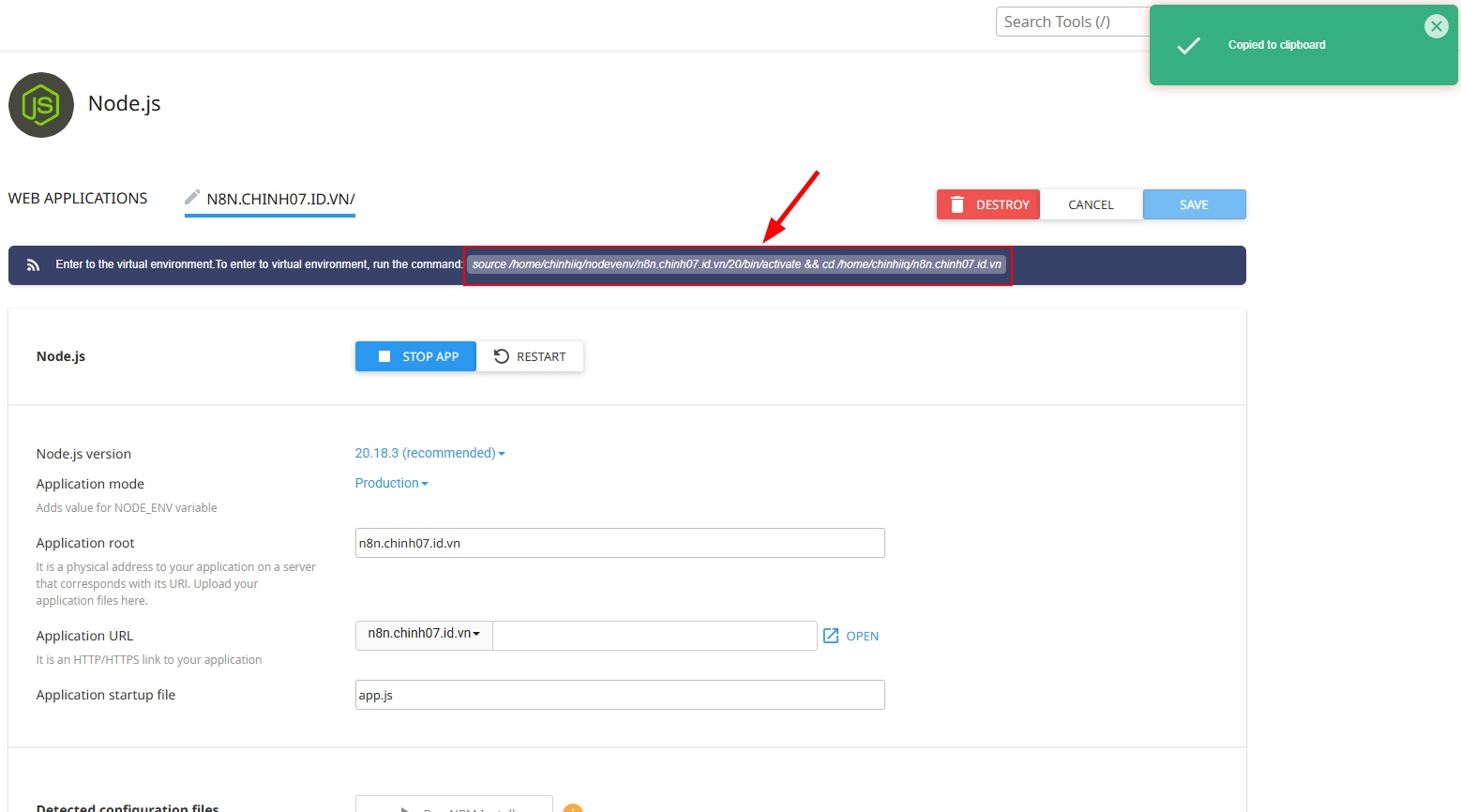
Trên giao diện Node.js trong cPanel, có dòng: Enter to the virtual environment. To enter to virtual environment, run the command:… bạn copy đoạn lệnh đó bằng cách click vào.

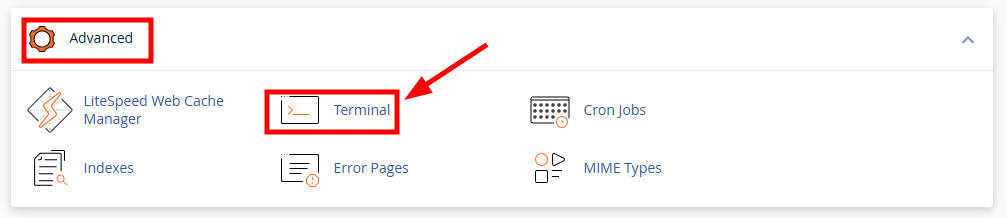
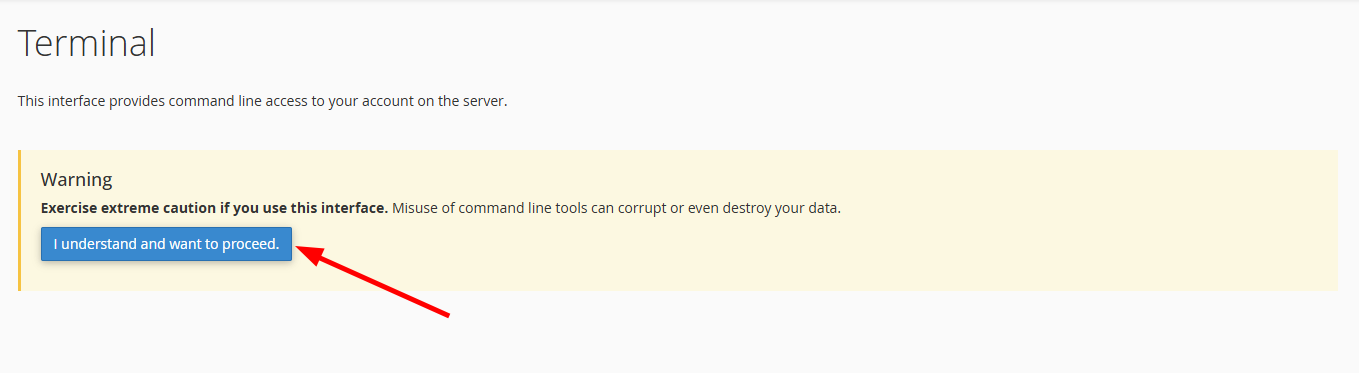
Sau khi đã copy đoạn lệnh, bạn truy cập chức năng Terminal trong khu vực Advanced. Nếu cPanel hosting của bạn không có chức năng Terminal, bạn thử liên hệ đơn vị cung cấp hosting thử nhé. Lần đầu truy cập, chọn I understand and want to proceed khi thấy thông báo Warning.


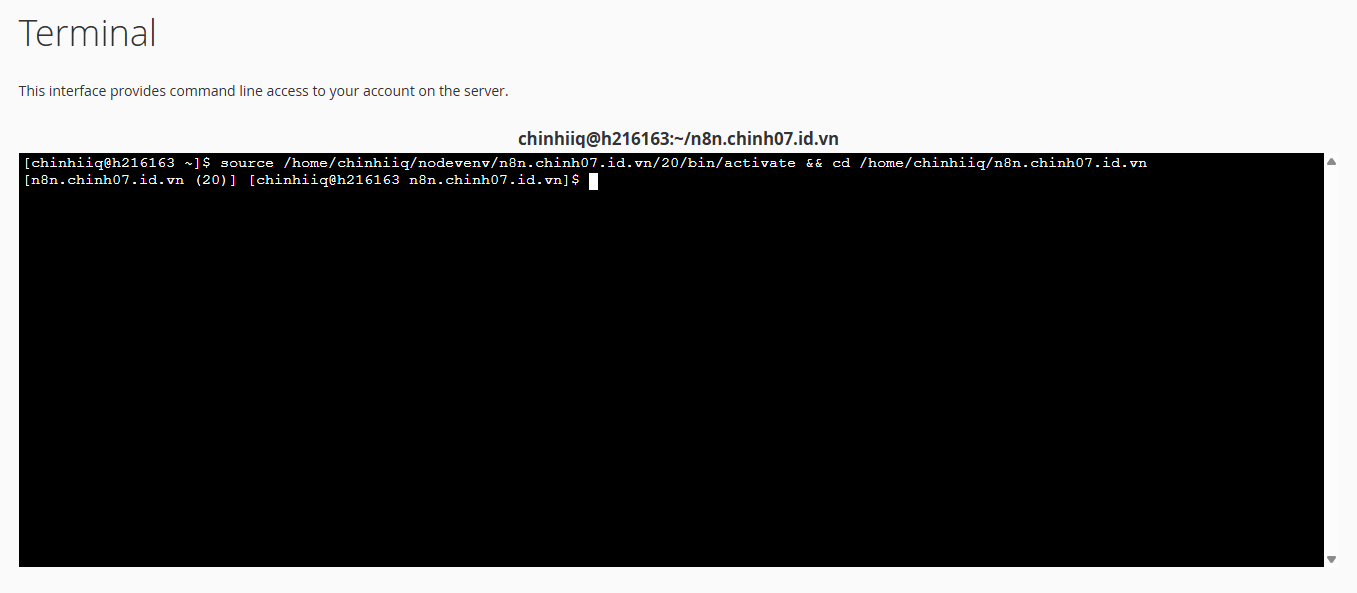
Dán lệnh đã sao chép vào Terminal và nhấn Enter.

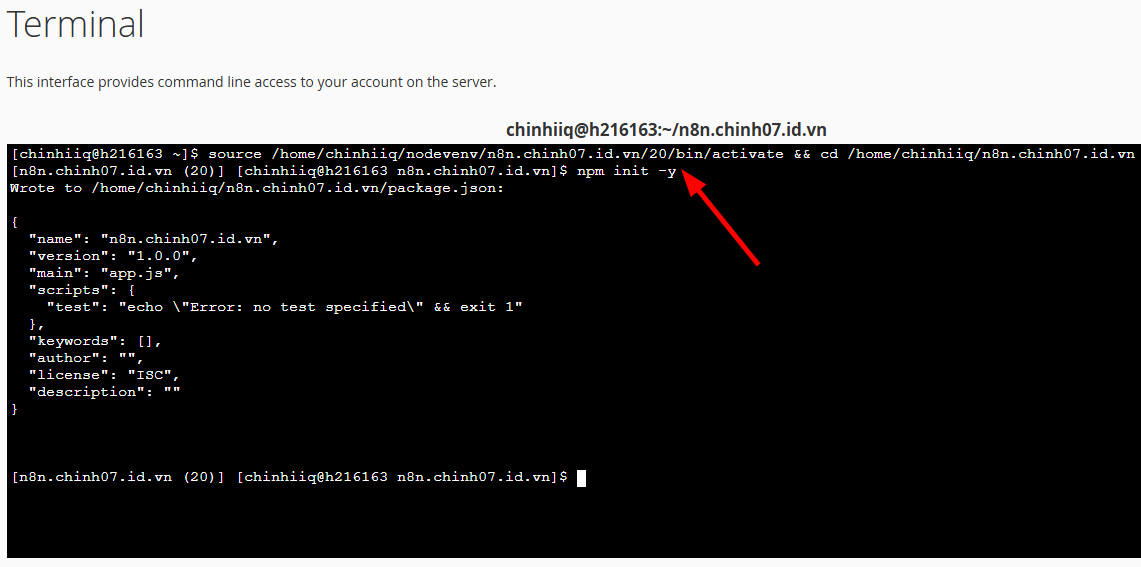
Tiếp theo, bạn sử dụng hai lệnh sau để khởi tạo npm và cài đặt n8n:
- Lệnh
npm init -y: Lệnh này để tạo file package.json mặc định.

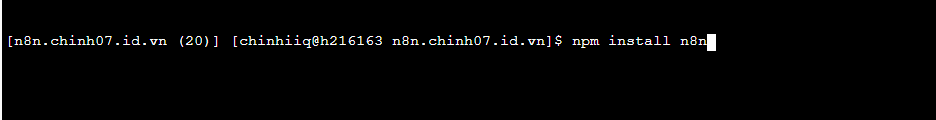
- Lệnh
npm install n8n: Lệnh này cài đặt n8n.

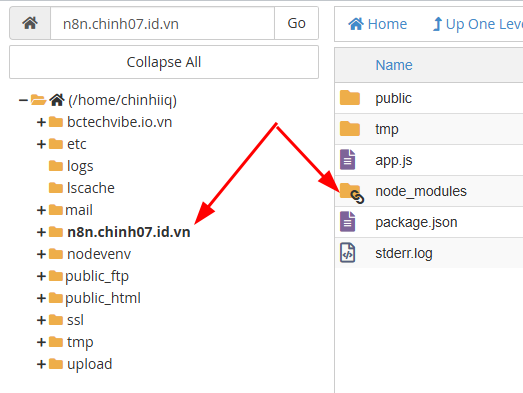
Sau khi quá trình cài đặt hoàn tất, thư mục node_modules sẽ xuất hiện trong thư mục subdomain.

Cấu hình Node.js cho n8n
Sau khi cài đặt, bạn cần cấu hình Node.js cho n8n để hoạt động ổn định.
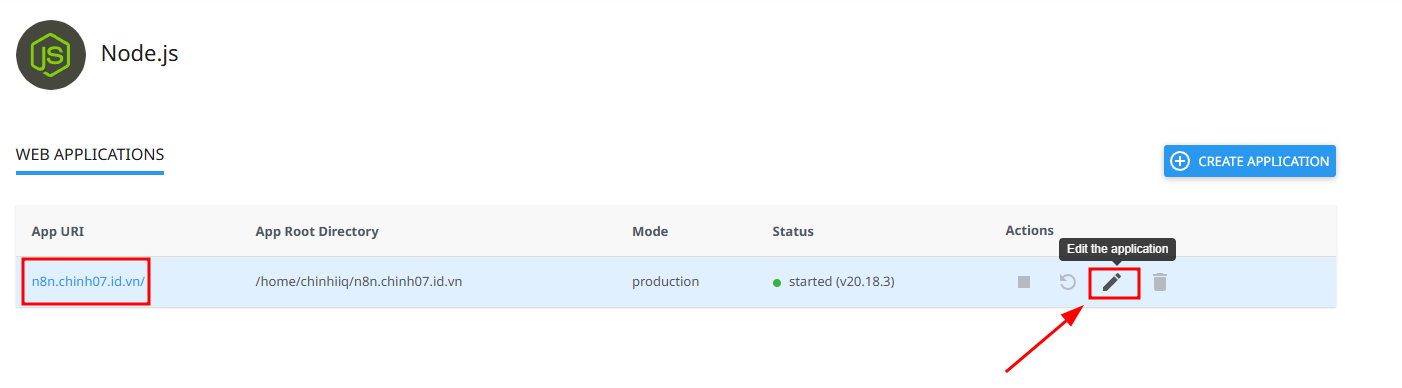
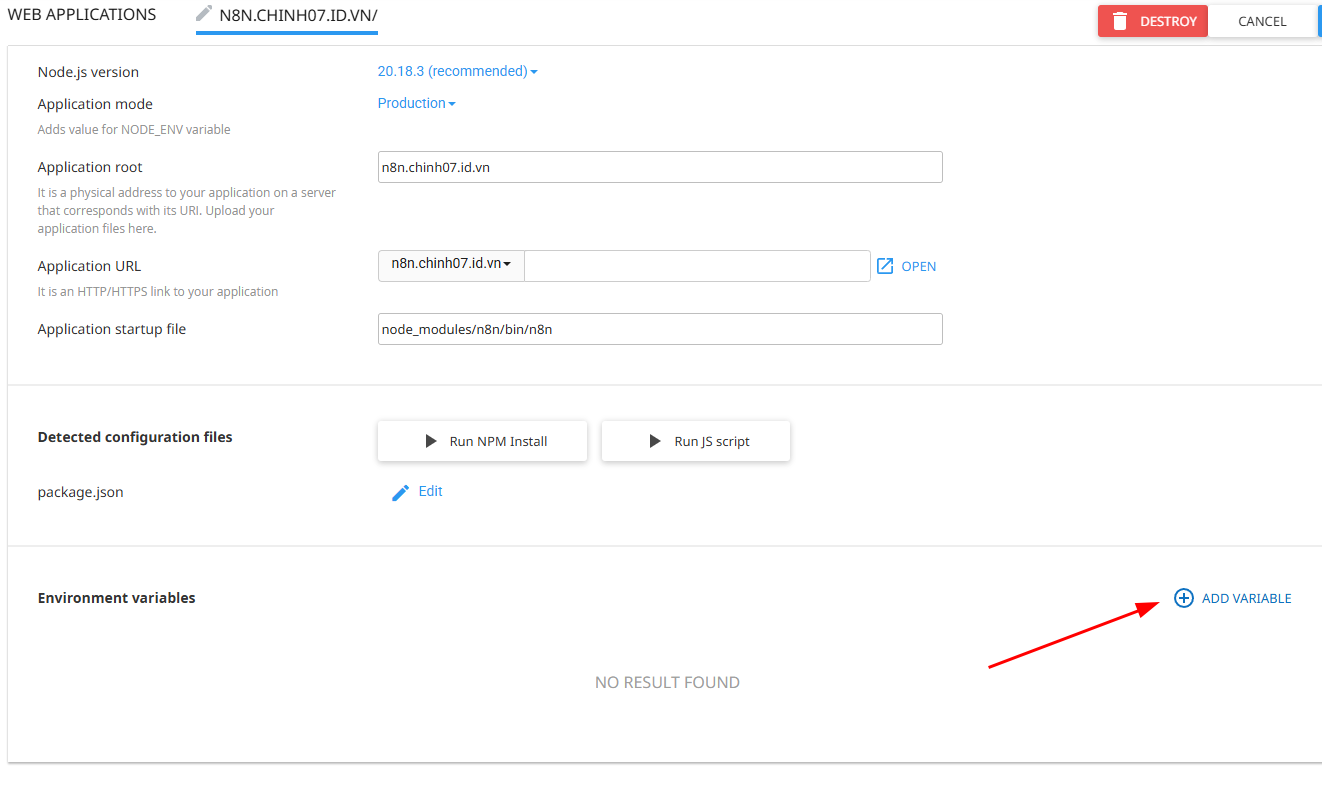
Bạn quay lại khu vực Software và nhấp vào biểu tượng Setup Node.js App. Ở ứng dụng Node.js đã tạo trong bước 2.3, bạn bấm vào biểu tượng cây bút (Edit the application) trong cột Actions.

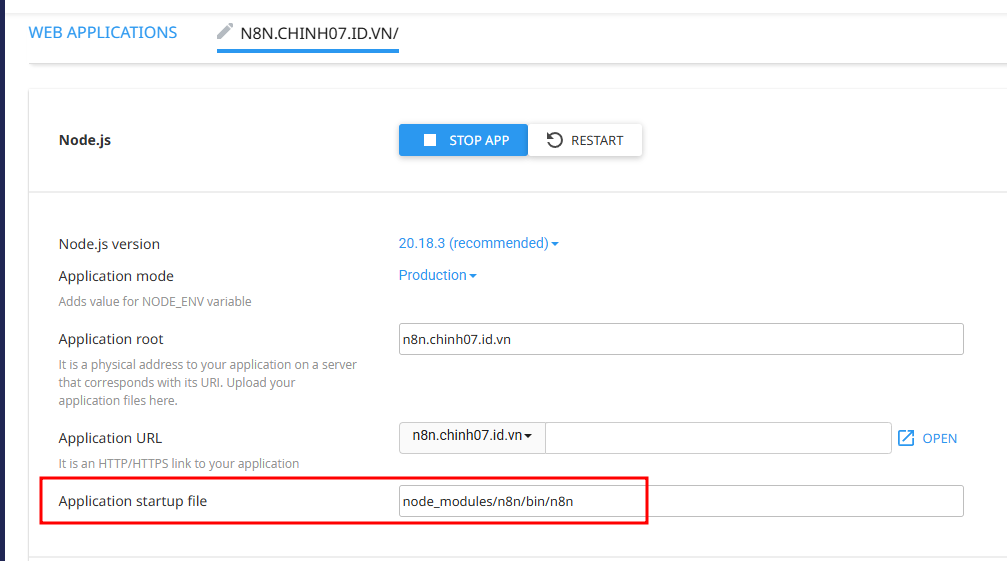
Trong dòng Application startup file, mặc định sẽ là app.js, bạn sửa thành node_modules/n8n/bin/n8n.

Trong phần Environment variables, bạn chọn nút ADD VARIABLE.

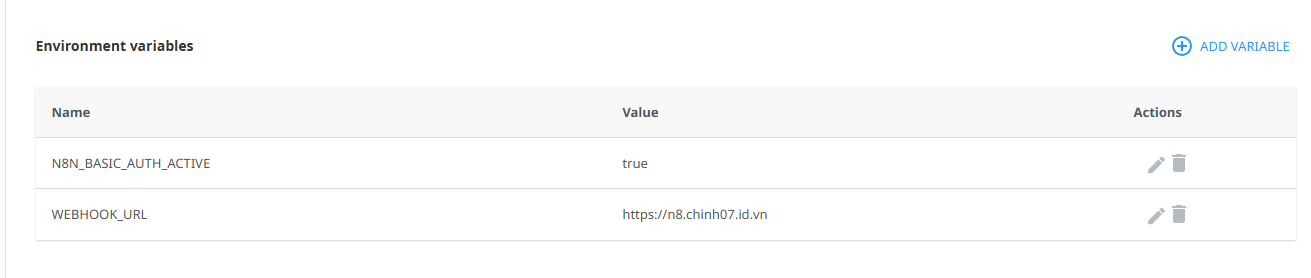
Bạn thêm các cấu hình biến như sau để hoạt động hiệu quả hơn:
- N8N_BASIC_AUTH_ACTIVE: true
- WEBHOOK_URL: https://subdomain (ví dụ https://n8n.chinh07.id.vn).

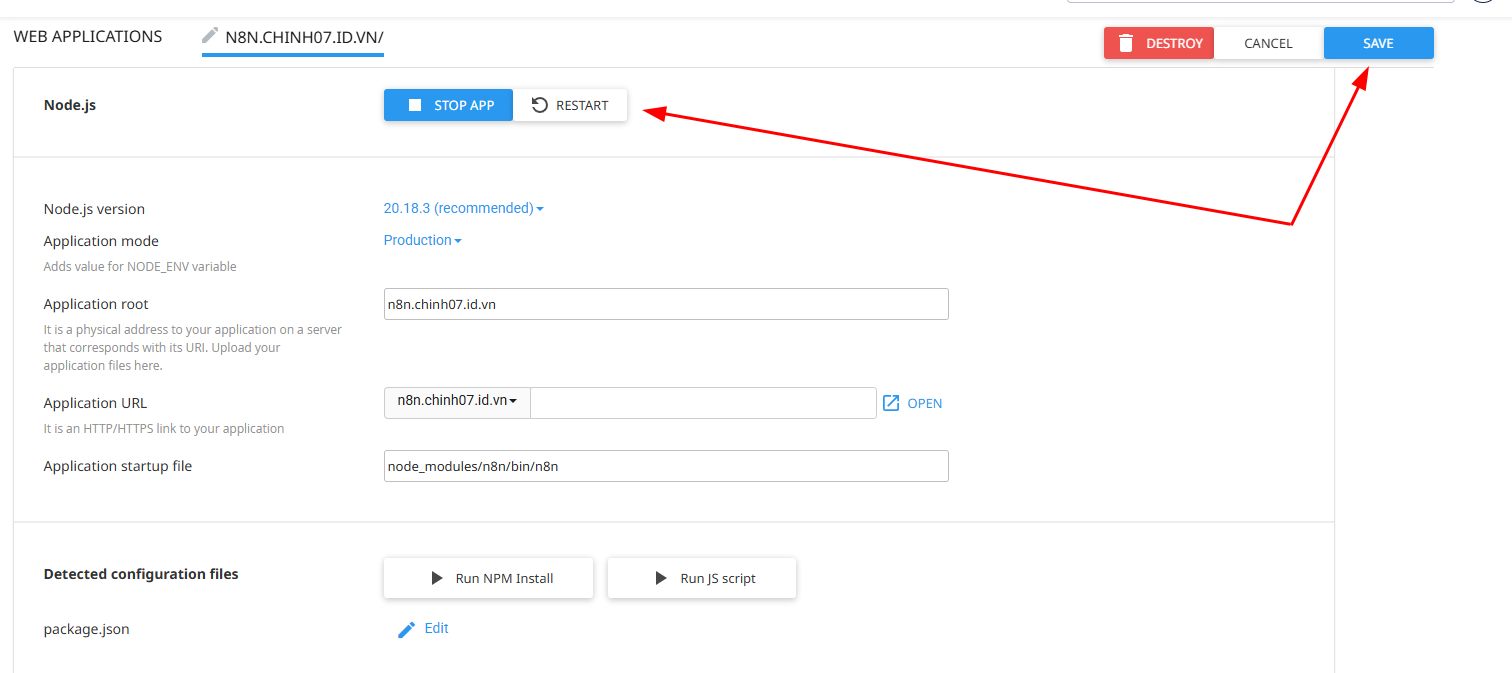
Sau khi hoàn tất, bạn bấm SAVE để lưu lại cấu hình và bấm RESTART để khởi động lại ứng dụng.

Sau đó bạn đã có thể truy cập subdomain để trải nghiệm giao diện n8n. Nếu bạn truy cập gặp thông báo n8n is starting up. Please wait thì đứng lo lắng, hãy chờ đợi ít phút để dịch vụ khởi động.

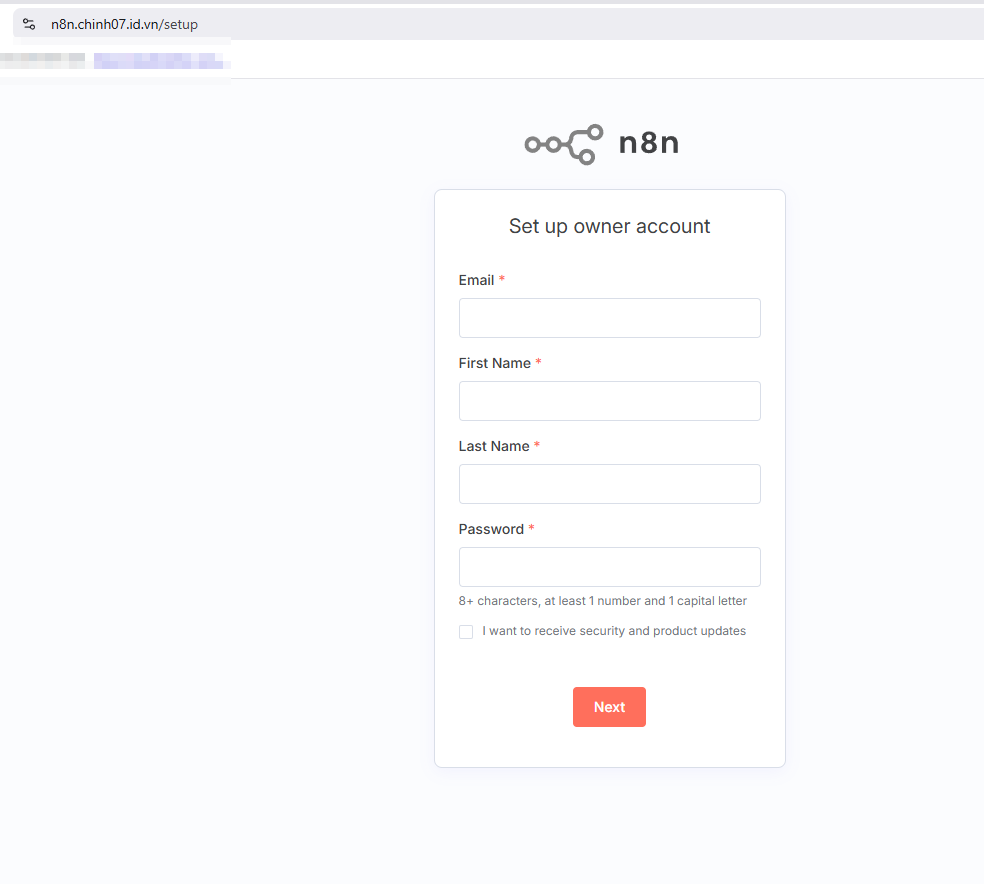
Sau khi khởi động thành công, bạn sẽ thấy công cụ sẵn sàng để tự động hóa workflow của mình!

Chúc các bạn thực hiện thành công!
Những câu hỏi thường gặp
Hosting cPanel của tôi RAM thấp hơn 2GB có cài được n8n không?
Về lý thuyết có thể cài, nhưng n8n sẽ chạy rất chậm và dễ gặp lỗi khi xử lý workflow. Với dự án nhỏ, RAM tối thiểu nên là 2GB, khuyến nghị 4GB để ổn định.
Nên dùng subdomain hay addon domain để cài n8n?
Khuyến nghị subdomain vì dễ quản lý và tách biệt với website chính, ví dụ: n8n.yourdomain.com.
Tôi không thấy Terminal trong cPanel, có cài n8n được không?
Nếu cPanel không có Terminal, bạn cần liên hệ nhà cung cấp hosting để được mở quyền hoặc sử dụng SSH để thực hiện lệnh cài đặt Node.js và n8n.
Sau khi cài xong, tại sao n8n báo “is starting up. Please wait”?
Đây là trạng thái bình thường khi dịch vụ Node.js đang khởi động. Bạn chỉ cần chờ vài phút rồi refresh trang, n8n sẽ sẵn sàng.
Làm sao cấu hình n8n bảo mật khi cài trên cPanel?
Bạn nên bật N8N_BASIC_AUTH_ACTIVE trong Environment Variables để yêu cầu tên đăng nhập và mật khẩu khi truy cập n8n. Đồng thời, sử dụng HTTPS/SSL cho subdomain để bảo vệ dữ liệu.

![Hướng dẫn cài đặt n8n trên cPanel Hosting chi tiết [2025]](https://bctechvibe.io.vn/wp-content/uploads/2025/05/Thumnail-Cai-dat-n8n-tren-cPanel-1.png)